rotating star sprites (mc) using simple trigonometry sin cos
Posted: Thu Nov 11, 2010 5:11 pm
So by using some very simple formulas in trig, and getting a bit random here and there you can make a cool star spiral. Experiment with the settings to learn how it is done.
A great online tutorial of sin and cos for radian math and rotation
http://pixwiki.bafsoft.com/mags/5/artic ... sincos.htm
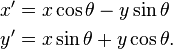
2d Matrix for rotation around origin

2d matrix in inline algebraic form

and remember the change of degrees (360) to radians for the looping in the program
here is the file in a zip to play with (library has 'mc_star' but you can use any still or animated movieclip you like)
http://www.supercala.net/tuts/flash_rot ... nd-rot.zip
Here is the code
A great online tutorial of sin and cos for radian math and rotation
http://pixwiki.bafsoft.com/mags/5/artic ... sincos.htm
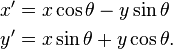
2d Matrix for rotation around origin

2d matrix in inline algebraic form

and remember the change of degrees (360) to radians for the looping in the program
Code: Select all
rotRads=rot*(Math.PI/180);here is the file in a zip to play with (library has 'mc_star' but you can use any still or animated movieclip you like)
http://www.supercala.net/tuts/flash_rot ... nd-rot.zip
Here is the code
Code: Select all
//-----
function Particle(sPar,sLvl,sX,sY)
{
trace("Particle>");
this.par=sPar;
this.mc=sPar.attachMovie("mc_star","pt_"+sLvl,sLvl);
this.mc._alpha=0;
this.mc.ID=sLvl;
this.mc._x=sX;
this.mc._y=sY;
trace(this.mc);
}
//-----
ParticleSystem.prototype.initParticles=function(amt)
{
trace("initParticles>");
//
len=this.parts.length;
//
for(a=0;a<len;a++)
{
this.parts.pop();
}
//
for(a=0;a<amt;a++)
{
trace(this.partBase+a);
this.parts[a]=new Particle(this.mc,this.partBase+a,0,0);
trace("^"+this.parts[a].mc);
}
}
//-----
ParticleSystem.prototype.initPart=function(sPar)
{
dist=this.minDist+Math.floor(Math.random()*this.maxOffset+1);
sPar.starScale=dist/2;
sPar._xscale=sPar._yscale=sPar.starScale;
sPar._x=dist;
spar._y=0;
sPar._alpha=0;
sPar.lifePos=-1;
sPar.lifeSpan=this.minLife+Math.floor(Math.random()*this.lifeOffset);
tgt.spd=Math.random()*3;
}
//-----
ParticleSystem.prototype.anim=function()
{
//spread=10;
trace("anim>");
amt=this.parts.length;
//
for(a=0;a<amt;a++)
{
tgt=this.parts[a].mc;
this.initPart(tgt,dist,0);
tgt.classPar=this;
//
tgt.onEnterFrame=function()
{
this.lifePos++;
oX=this._x;
oY=this._y;
rot=this.spd;
rotRads=rot*(Math.PI/180);
nX=Math.cos(rotRads)*oX-Math.sin(rotRads)*oY;
this._x=nX;
nY=Math.sin(rotRads)*oX+Math.cos(rotRads)*oY;
this._y=nY;
//
if(this.lifePos>this.lifeSpan)
{
this._alpha-=5;
}
//
if(this._alpha<0)
{
this.classPar.initPart(this);
}
//
if(this.lifePos<6)
{
this._alpha+=20;
}
}
}
}
//-----
function ParticleSystem(sPar,sLvl,sX,sY)
{
this.parts=new Array();
this.partBase=100;
this.minDist=100;
this.maxOffset=170;
this.minLife=30;
this.lifeOffset=20;
trace("ParticleSystem>");
this.par=sPar;
this.mc=sPar.createEmptyMovieClip("mach_pSys"+sLvl,sLvl);
this.mc._x=sX;
this.mc._y=sY;
this.initParticles(40);
trace("?"+this.parts[0].mc);
this.anim();
}
//-----
function main()
{
pl_center._visible=false;
pl_backsize1._visible=0;
T1.test1=new ParticleSystem(T1.root,100,pl_center._x,pl_center._y);
}
//-----
var T1=new Object();
T1.root=this;
main();