pure css gradients with ff ie chrome and safari NOT opera
Posted: Mon Nov 15, 2010 5:05 pm
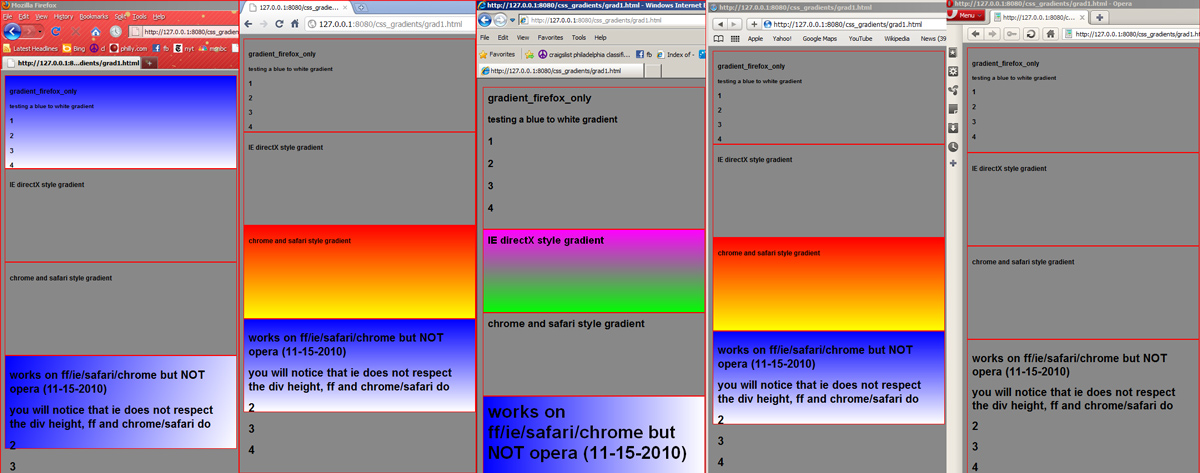
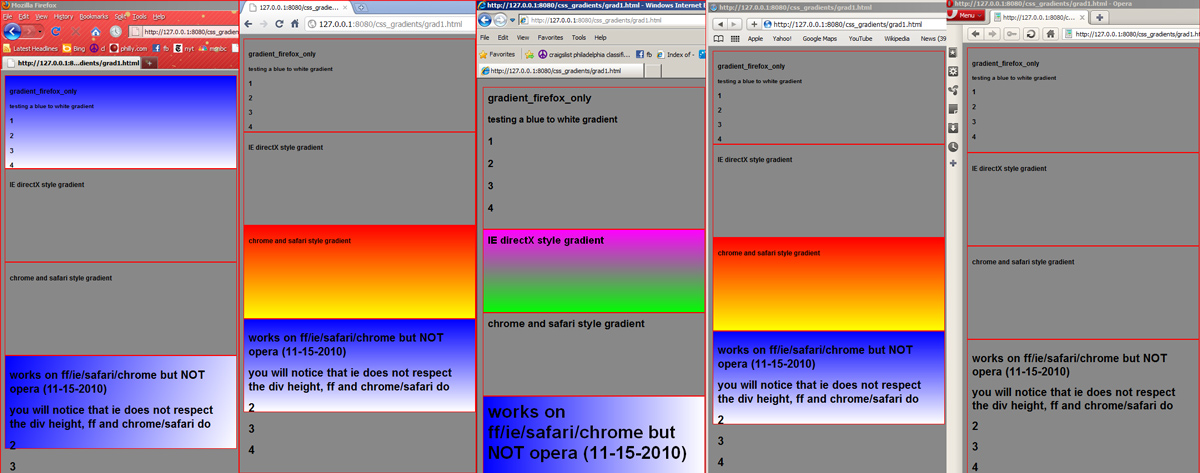
I found a way for each browser to have dynamic gradients that are not images, and will resize and re-gradient which is great for some applications in CSS and HTML design. As of yet, Opera browser is not allowing any kind of dynamic color gradient to be created with CSS, which is one of the reasons I do not support Opera in any work that I do.
example zipped up
http://www.supercala.net/tuts/css/gradi ... dients.zip
Here is the html to test the css out
grad1.html
here is the css to show the differences per browser
grad1.css

example zipped up
http://www.supercala.net/tuts/css/gradi ... dients.zip
Here is the html to test the css out
grad1.html
Code: Select all
<html>
<head>
<link type="text/css" rel="stylesheet" href="grad1.css" />
</head>
<body>
<div class="gradient_firefox_only">
<h3>gradient_firefox_only</h3>
<h4>testing a blue to white gradient</h4>
<h3>1</h3>
<h3>2</h3>
<h3>3</h3>
<h3>4</h3>
</div>
<div class="gradient_ie_only">
<h3>IE directX style gradient</h3>
</div>
<div class="gradient_chrome_safari_only">
<h3>chrome and safari style gradient</h3>
</div>
<div class="allBrowsersGradient">
<h1>works on ff/ie/safari/chrome but NOT opera (11-15-2010)</h1>
<h1>you will notice that ie does not respect the div height, ff and chrome/safari do</h1>
<h1>2</h1>
<h1>3</h1>
<h1>4</h1>
</div>
</body>
</html>grad1.css
Code: Select all
/*
gradient examples for cross browser compatability viewing by kristoffe brodeur
*/
body
{font-size:10px;font-family:sans-serif;background:#888888;}
.gradient_firefox_only,.gradient_chrome_safari_only,.gradient_ie_only,.allBrowsersGradient
{width:400px;height:150px;padding:8px;border:solid;border-width:1px;border-color:#FF0000;}
/* the directX filter is in quotes here */
.gradient_ie8plus_only
{-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#FF0000FF, endColorstr=#FFFF0000, GradientType=1)";}
.allBrowsersGradient
{
/* For WebKit (Safari, Google Chrome etc) */
background: -webkit-gradient(linear, left top, left bottom, from(#00f), to(#fff));
/* For Mozilla/Gecko (Firefox etc) */
background: -moz-linear-gradient(left top, #00f, #fff);
/* For Internet Explorer */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#FF0000FF, endColorstr=#FFFFFFFF,GradientType=1);
}
.gradient_firefox_only
{background: -moz-linear-gradient(top,blue,white);}
.gradient_chrome_safari_only
{background: -webkit-gradient(linear, left top, left bottom, from(#ff0000), to(#ffff00));}
/* the directX filter */
.gradient_ie_only
{filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#FFFF00FF, endColorstr=#FF00FF00,GradientType=1}